1. Pika

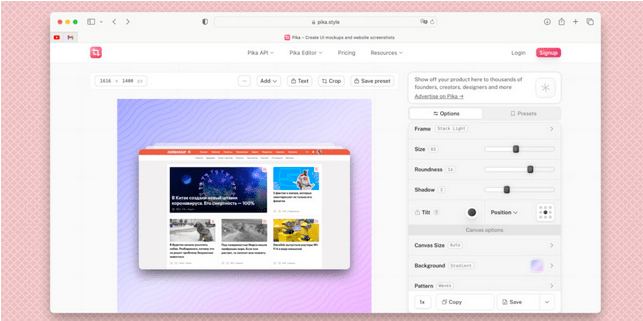
Редактор із великою кількістю налаштувань, що дає змогу вставити скріншот у рамку на гарному тлі. На вибір – імітація браузера в різних кольорах, кілька опцій звичайних рамок без інтерфейсу і два види стопок, один з яких на скріншоті вище. Розміри всіх елементів автоматично підбираються під зображення, але ці налаштування можна змінити.
Pika вміє підганяти параметри зображення під популярні формати: обкладинка відео для YouTube, пост у Pinterest, скріншоти для App Store. У фону можна змінити колір, додати текстуру або патерн.

За замовчуванням на картинку додається водяний знак із логотипом сервісу, але його можна прибрати. Для цього в налаштуваннях переведіть перемикач біля пункту Pika Watermark у неактивне положення.
Користуватися сервісом можна безкоштовно і без реєстрації, але частина функцій доступна тільки з акаунтом і підпискою Pika Pro. Серед них – генерація скріншота за посиланням на сайт, збереження з роздільною здатністю 4K (безкоштовно – тільки в HD, але низьку роздільну здатність можна виправити апскейлом), більше варіантів фонів та інтеграція зі стоковою базою Unsplash, можливість додати напис або водяний знак і доступ до готових пресетів для швидкого редагування.
Безкоштовно експортувати результат можна у форматах PNG і JPEG. З підпискою вийде завантажити картинку в WEBP, SVG і в PNG з прозорим фоном.
2. Screenshot Rocks

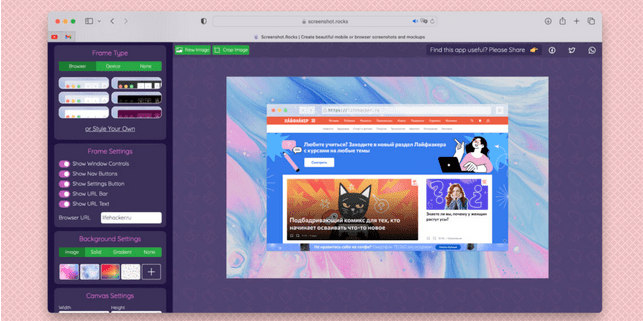
Сервіс сам зробить скріншот з будь-якого сайту: достатньо вставити посилання на потрібну сторінку. Завантажити картинку з комп’ютера теж можна. Screenshot Rocks пропонує три варіанти оформлення: “Браузер”, “Мобільний пристрій” і “Без рамки”.
Режим “Браузер” не імітує якісь конкретні додатки, а верхню панель можна підлаштувати під себе. Ба більше, можна вибрати, що буде вказано в адресному рядку на скріншоті. Це корисно, якщо потрібно зробити знімок однієї зі сторінок сайту, але посилання хочеться зберегти максимально коротким.

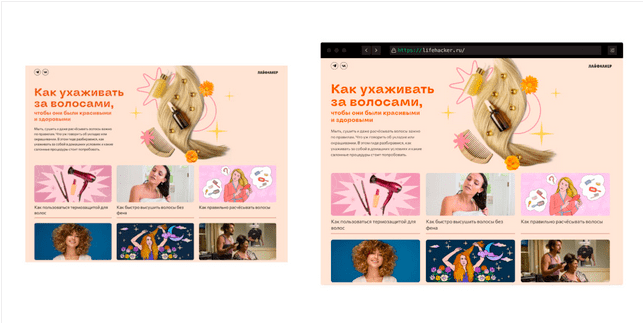
У режимі “Пристрій” Screenshot Rocks поміщає скріншот у мокап гаджета. Вибір скромний: пара ноутбуків, iMac, кілька флагманських смартфонів плюс Apple Watch і iPad Pro. Щоб зображення зі смартфоном, годинником або планшетом виглядало правдоподібно, спочатку потрібно відзначити галочкою опцію Mobile – чекбокс розміщений біля рядка введення посилання на початковому екрані. У такому разі скріншот генеруватиметься на основі мобільної версії сайту у вертикальному форматі.
Фонову підкладку теж можна налаштувати: вибрати заливку кольором, градієнт або зображення (з чотирьох запропонованих або завантажити з комп’ютера). Крім розмірів готової картинки Screenshot Rocks дає змогу відрегулювати і її нахил. Найкращий вигляд це має під час імітації браузера або гаджета, але може бути корисним і в режимі “Без рамки” – нахил деформує зображення, через що його буде складніше вкрасти і видати за своє.
Готовий скріншот можна завантажити у форматі PNG, JPEG або SVG.
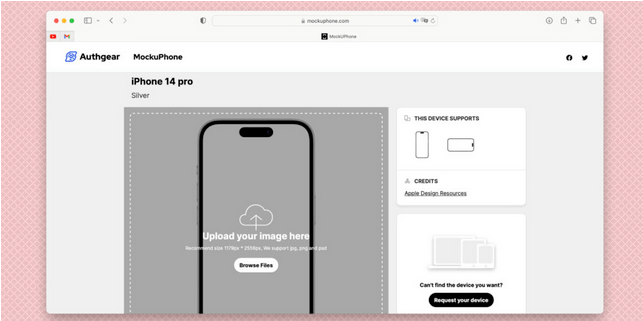
3. MockuPhone

Сервіс, призначений для вставки скріншотів у зображення відповідних гаджетів. Можна вибрати не тільки потрібну модель, а й конкретний колір корпусу. Найбільше тут техніки Apple: різні покоління iPhone, Apple Watch і Mac. Також представлені Android-смартфони (не найновіші версії Google Pixel і Samsung Galaxy плюс стародавні Motorola), трохи ноутбуків Dell і Microsoft, а також телевізори Samsung і LG.
Працює все просто: виберіть модель пристрою і колір корпусу, завантажте скріншоти і скачайте готові файли. Попереднього перегляду немає, але, щоб було легше потрапити у формат, на сторінці з кожним гаджетом зазначено рекомендовану роздільну здатність зображення в пікселях. Якщо дотримуватися гайдлайну, картинка вийде ідеальною.

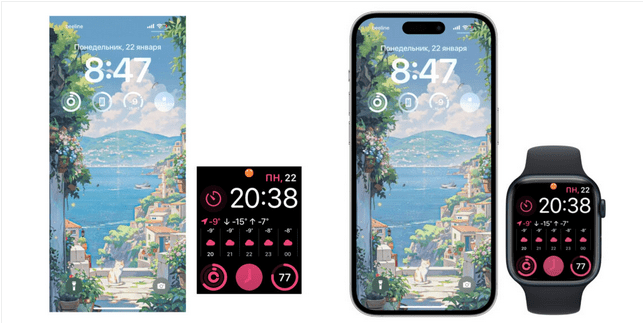
На виході виходить одна або дві картинки PNG на прозорому тлі, вони завантажуються з сайту у вигляді архіву. Інших форматів MockuPhone не пропонує. Зрозуміти, скільки варіантів підтримує конкретний мокап, допомагає плашка This Device Supports. Як правило, це дві версії: вертикальна і горизонтальна.
Цим сервісом я користуюся вже кілька років, і він радує стабільністю. Проблеми з обробкою запитів поодинокі (зазвичай вони пов’язані із заповненням сховища з файлами, лагодять спритно). Нові моделі iPhone і Apple Watch регулярно додають, щоправда з істотною затримкою з моменту релізу самих гаджетів. Так, у січні 2024 року зображення iPhone 15 ще не доступні, але всі варіанти і забарвлення iPhone 14 представлені вже давно.
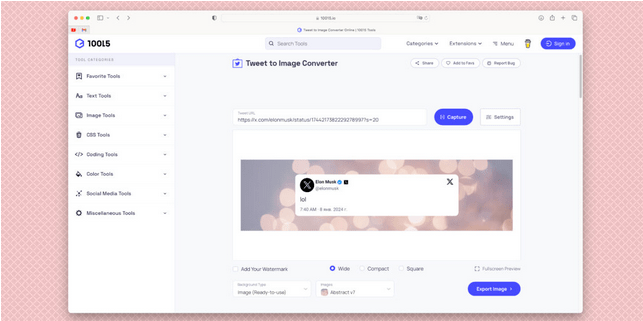
4. 10015 Tweet to Image Converter

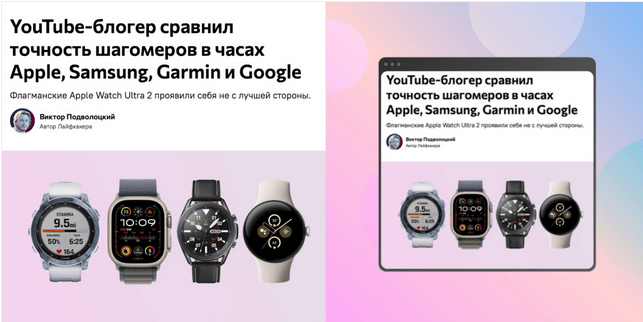
Невеликий веб-додаток, заточений під одне завдання: перетворювати твіти на красиві скріншоти. Нічого скринити самостійно не треба, достатньо вставити посилання на потрібний пост і натиснути Capture.
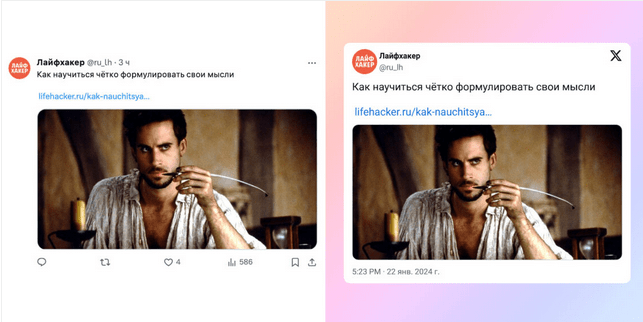
Картку з твітом можна налаштувати: вибрати мову інтерфейсу, темну або світлу тему, якість зображення, наявність тіні та кількість фону (мінімум – 20 пікселів з кожного боку). Фон теж змінюється: можна вибрати однотонний, градієнтний, картинку (свою або із запропонованих) або прибрати зовсім. Є можливість додати водяний знак із текстом або посиланням.

Вибрати потрібне співвідношення сторін не вийде. Доступні тільки три режими: Compact (вказана кількість пікселів з кожного боку), Square (додає більше фону, щоб вийшов квадрат) і Wide (зверху і знизу обрана кількість пікселів, ліворуч і праворуч – більше).
Готову картинку можна зберегти у форматі PNG або скопіювати в буфер обміну. Сервіс запам’ятовує налаштування мови і застосовуватиме їх у кожному сеансі, поки не скинете Сookie-файли, – створювати обліковий запис для цього не потрібно.